SW디자인패턴] MVC, MVP, MVVM 비교
소프트웨어의 비지니스 로직과 화면을 분리하여 작업한다면 유지보수와 개발의 효율성을 높힐 수 있다.
1. MVC
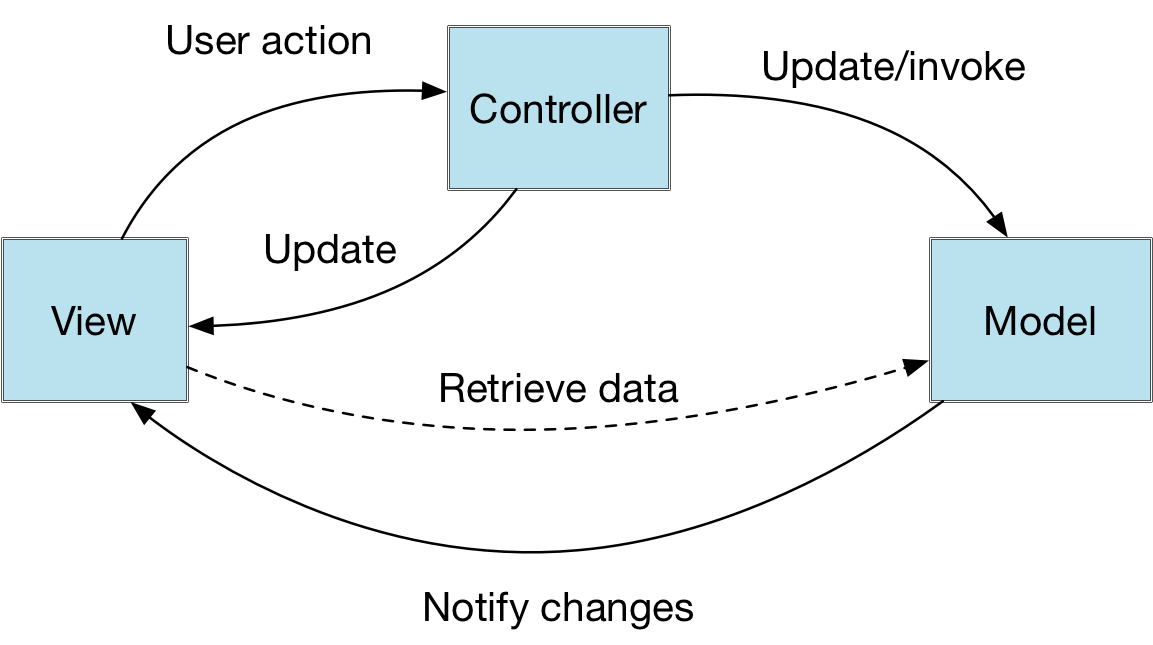
MVC 패턴은 Model + View + Controller를 합친 용어이다.
구조

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분이다.
- View : 사용자에게 보여지는 화면(UI) 부분이다.
- Controller : 사용자의 입력(Action)을 받고 처리하는 부분이다.
동작
MVC 패턴의 동작 순서는 아래와 같다.
1. Controller에서 사용자의 Action들을 받는다.
3. Controller는 Action을 확인하고, Model을 업데이트한다.
4. Controller는 Model을 표시할 View를 선택한다.
5. View는 Model을 이용해 화면을 나타낸다.
참고 : MVC에서 View가 업데이트 되는 방법
- View가 Model을 이용해 직접 업데이트 하는 방법
- Model에서 View에게 Notify하여 업데이트 하는 방법
- View가 Polling으로 주기적으로 Model의 변경을 감지하여 업데이트 하는 방법
특징
Controller는 여러 개의 View를 선택할 수 있는 1:n 구조이다.
Controller는 View를 선택할 뿐 직접 업데이트하지 않는다. (View는 Controller를 알지 못한다.)
장점
MVC 패턴의 장점은 널리 사용되고 있는 패턴인만큼 가장 단순하다.
단점
MVC 패턴의 단점은 View와 Model 사이의 의존성이 높다는 것이다. View와 Model의 높은 의존성은 프로젝트의 규모가 커질 수록 복잡해져 유지보수를 어렵게 만들 수 있다.
2. MVP
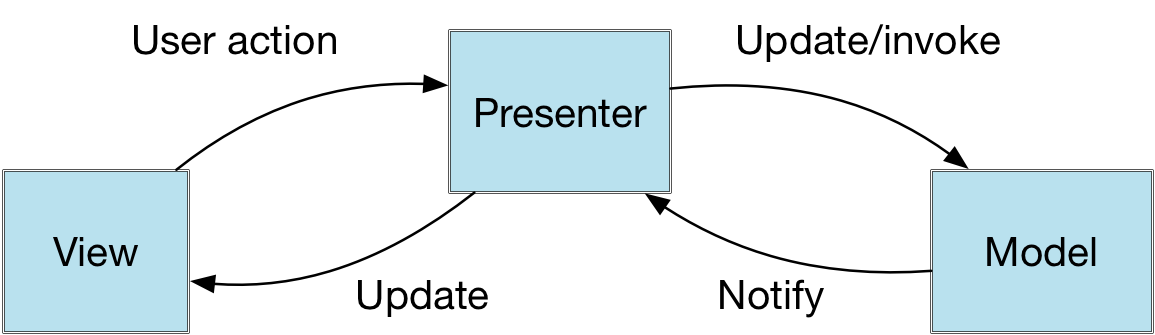
MVP 패턴은 Model + View + Presenter를 합친 용어이다. Model과 View는 MVC 패턴과 동일하고, Controller 대신 Presenter가 존재한다.
구조

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View : 사용자에서 보여지는 UI 부분
- Presenter : View에서 요청한 정보로 Model을 가공하여 View에게 전달해 주는 부분
동작
MVP 패턴의 동작 순서는 아래와 같다.
1. 사용자의 Action들은 View를 통해 들어온다.
2. View는 데이터를 Presenter에게 요청한다.
3. Presenter는 Model에게 데이터를 요청한다.
4. Model은 Presenter에서 요청받은 데이터를 응답한다.
5. Presenter는 View에게 데이터를 응답한다.
6. View는 Presenter가 응답한 데이터를 이용하여 화면을 나타낸다.
특징
Presenter는 View와 Model의 인스턴스를 가지고 있어 둘을 연결하는 역할을 한다. Presenter와 View는 1:1 관계이다.
장점
MVP 패턴의 장점은 View와 Model의 의존성이 없다는 것이다. MVP 패턴은 MVC 패턴의 단점이었던 View와 Model의 의존성을 해결하였다. (Presenter를 통해서만 데이터를 전달 받기 때문이다.)
단점
MVC 패턴의 단점인 View와 Model 사이의 의존성은 해결되었지만, View와 Presenter 사이의 의존성이 높아지는 단점이 있다. 어플리케이션이 복잡해질수록 View와 Presenter 사이의 의존성이 강해진다.
3. MVVM
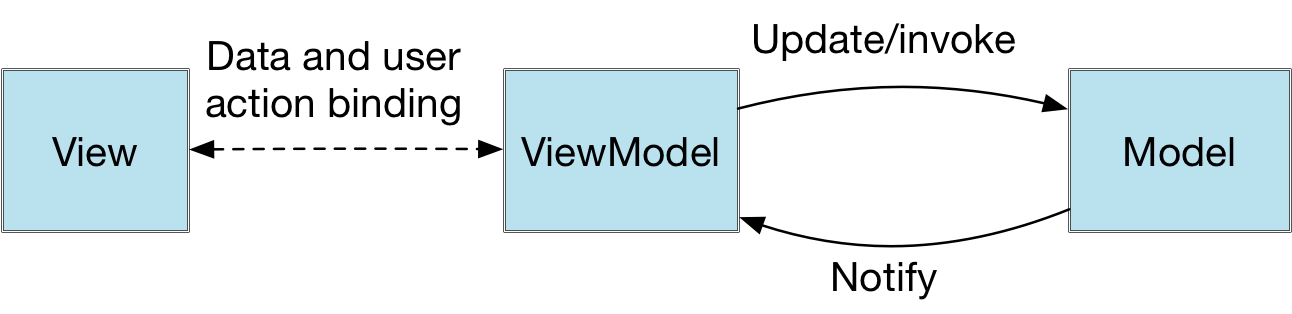
MVVM 패턴은 Model + View + View Model을 합친 용어이다. Model과 View는 다른 패턴과 동일하다.
구조

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분이다.
- View : 사용자에게 보여지는 화면(UI) 부분이다.
- View Model: View를 표현하기 위해 만든 View를 위한 Model이다. View를 나타내기 위한 Model이자 View를 나타내기 위한 데이터를 처리하는 부분이다.
동작
MVVM 패턴의 동작 순서는 아래와 같다.
1. 사용자의 Action들은 View를 통해 들어온다.
2. View에 Action이 들어오면, Command 패턴으로 View Model에 Action을 전달한다.
3. View Model은 Model에게 데이터를 요청한다.
4. Model은 View Model에게 요청받은 데이터를 응답한다.
6. View는 View Model과 Data Binding하여 화면을 나타낸다.
특징
MVVM 패턴은 Command 패턴과 Data Binding 두 가지 패턴을 사용하여 View와 View Model 사이의 의존성을 없앴다. View Model과 View는 1:n 관계이다.
장점
MVVM 패턴은 View와 Model 사이의 의존성이 없다. 또한 Command 패턴과 Data Binding을 사용하여 View와 View Model 사이의 의존성 또한 없앤 디자인패턴이다. 각각의 부분은 독립적이기 때문에 모듈화하여 개발할 수 있다.
단점
View Model의 설계가 쉽지 않다.
Reference
[디자인패턴] MVC, MVP, MVVM 비교
웹 개발자로 일을 하면서 가장 먼저 접한 디자인패턴이 바로 MVC 패턴이었습니다. 그만큼 유명하고 많이 쓰이는 디자인패턴인 MVC 패턴과 MVC 패턴에서 파생되어져 나온 MVP 패턴과 MVVM 패턴을 이야
beomy.tistory.com
MVC, MVVM, MV*, MV...What? · GitBook
There is a prolific list of architectural patterns that have been proposed for GUI-based apps that operate in a multi-tier mode. The root of the mess is the classic MVC that suggests to separate apps' code in three different layers: Model, View, and Contro
uniandes-se4ma.gitlab.io
'ComputerScience' 카테고리의 다른 글
| DB ) RDBMS 의 정규화 (Normalization) (0) | 2023.08.21 |
|---|---|
| MVC 패턴 (0) | 2023.08.18 |
| 백엔드 기술면접 top 30 (계속 업데이트) (0) | 2023.08.17 |
| Database ) RDBMS와 NoSQL의 차이점 (0) | 2023.08.17 |
| 왜 JWT를 사용하는가? JWT 사용 이유 (0) | 2023.07.14 |